Let the WordPress plugin battle begin! Perfmatters vs WP Rocket in 2023.
Let’s slip on the banana skin and dive right in so you know about the most important point in comparing Perfmatters and WP Rocket right off the block.
WPRocket and Perfmatters cannot really be compared seeing they perform very different functions!
Both plugins perform speed functions, and I use both of them on most of the sites that I speed optimize.
I recommend that you use BOTH of these plugins to get instant speed results for $84 (2023) – saving you countless hours ‘fiddling’ with your WordPress site to try to speed it up.
Using both of these plugins WILL speed up your WordPress site for a small cost and with very little time or experience needed.
Installing both of these plugins will often save you hiring someone like me if your page speed issues are simple!
If you’ve not purchased these plugins yet you can get them here :
- WP Rocket – getus.at/wprocket
- Perfmatters – getus.at/perfmatters
- And yes, those two links are affiliate links – using them helps me keep the lights on for my family and I really appreciate your support 🙂
Jumping back a step : What is Perfmatters WordPress plugin and how does it work?
WordPress having been designed as a flexible CMS (content management system) solution, does has some inherent speed drawbacks, but these can be averted with good plugin and theme code design.
Seeing most plugins are free, WordPress developers sometimes don’t go the extra mile and make sure that their code (JS and CSS) ONLY loads on the pages/posts where it is used.
Or, as is the main reason, developers simply don’t know where the code will be used so they have to make it load globally.
Code ‘bleed’ is the problem Perfmatters fixes. It strips out (unloads) unused code from your site content making pages load faster.
Removing code removes the server requests for this code, which in turn speeds up your page load because the page ‘weight’ is reduced.
Perfmatters uses an intuitive admin interface to help you manually remove code on pages where it is not needed. Perfmatters cannot do this automatically because it does not know what functions you need on what pages.

On the other hand, page builders like Elementor (highly recommended) do know where their tools are used, so in Elementors case, it takes the extra steps to only load code on a page if it’s needed on a page.
This is one thing that has made Elementor fast in recent years, and has helped accelerate it into the #1 spot for WordPress site builders.
Read this article to learn more about Elementor spee
So what is WP Rocket and how does it work to increase your page speed
WP Rocket is a fundamentally a page caching plugin with some ‘extras’.
In simple terms, page caching takes a copy of a page and stores it in a browser ready state – in a database or as a file – so it can load very fast when a site visitor requests the page.
Learn more about page caching from this page speed article.
Kinsta – a highly recommended WordPress host – has a great article about WordPress caching. Read it here.
WordPress executes PHP code to generate the site pages. The PHP code reads the content from a database and formats it for a browser to display.
And while this sounds like a simple process, it can take a long time to generate a single WordPress content page because multiple database tables may need to be queried.
WP Rocket’s page caching can speed a WordPress site up easily by a factor of 5 times.
WP Rocket does more than just page caching
Two very effective features making WP Rocket stand out from the ‘freebie’ page speed plugin cloud are:
- delay JS code loading
- remove unused CSS code
And while other speed plugins have similar functions, since WP Rocket added major updates in 2022, I’ve found my clients page speed has rocketed with little or no issues encountered.
As you can imagine delaying the loading of code, or removing CSS can break the page, causing untold issues.
WP Rocket is still my #1 speed plugin in 2023. I will not use anything else!
Perfmatters vs WP Rocket - what is their common story ?
Both Perfmatters and WP Rocket are WordPress page speed plugins – they both help your WordPress websites load faster – this is what they have in common.
However, they do have some cross-over functionality that you need to be aware of so that you can choose the best tool for the job.
Both plugins are premium plugins – as in you have to pay for them, so you won’t find them in the WordPress plugin repository.
You have to go to their respective websites to download them.
Here’s the fast links again :
What other functions do Perfmatters and WP Rocket offer that add to their core value
I use Perfmatters and WP Rocket on all my client sites that I speed optimize. And recently I’ve used Flying Press in place of WP Rocket for some client sites at client request.
I use both sets of plugins because together they fix most WordPress speed issues.
Using both sets of tools – along with great hosting (like Cloudways and Kinsta) – helps get your WordPress pages to load in less than 1 second.
Perfmatters vs WP Rocket function comparison 2023
| Feature | WP Rocket | Perfmatters |
|---|---|---|
| Create Page Cache | Yes | No |
| Enable Cache for Logged in Users | Yes | No |
| Control Cache Lifespan | Yes | No |
| Minify CSS | Yes | No |
| Combine CSS files for http/1.1 | Yes | No |
| Exclude CSS files from Minification | Yes | No |
| Remove unused CSS | Yes | Yes |
| Minify JS files | Yes | No |
| Combine JS files for http/1.1 | Yes | No |
| Exclude JS files from Minification | Yes | No |
| Defer loading of Javascript | Yes | Yes |
| Exclude JS files from defer | Yes | Yes |
| Delay JS execution | Yes | Yes |
| Exclude JS files from delay | Yes | Yes |
| Lazy load for images | Yes | Yes |
| Lazy load for videos | Yes | Yes |
| Lazy load for Iframes | Yes | Yes |
| Exclude from lazy load | Yes | Yes |
| Add missing image dimensions | Yes | Yes |
| Preload cache | Yes | No |
| Preload cache from sitemap | Yes | No |
| Preload from Yoast sitemap | Yes | No |
| Preload from RankMath sitemap | No | No |
| Preload from sitemap XML link | Yes | No |
| Preload links | Yes | Yes |
| Prefetch DNS requests | Yes | Yes |
| Preload fonts | Yes | Yes |
| Advanced caching rules | Yes | No |
| Optimize and clean database manually | Yes | Yes |
| Optimize and clean database on schedule | Yes | Yes |
| Integrate with a CDN | Yes | Yes |
| Exclude files shared with CDN | Yes | Yes |
| Control WordPress Heartbeat | Yes | Yes |
| WebP compatibility | Yes | No |
| Import / export settings as XML | Yes | Yes |
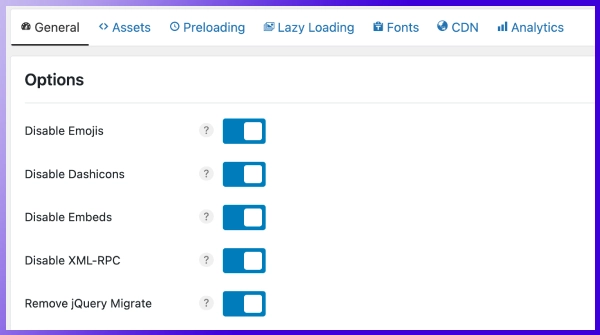
| Disable emojis, embeds, dashicons | No | Yes |
| Disable or limit post revisions | No | Yes |
| Change autosave interval | No | Yes |
| Disable and tweak Heartbeat API ** | No | Yes |
| Disable comments and URLs | No | Yes |
| Disable Google maps | No | Yes |
| Disable WooCommerce cart fragments (AJAX) | No | Yes |
| Disable WooCommerce scripts and styles | No | Yes |
| Disable XML-RPC | No | Yes |
| Remove jQuery migrate | No | Yes |
| Remove WordPress version | No | Yes |
| Remove wlwmanifest link | No | Yes |
| Remove RSD link | No | Yes |
| Remove shortlink | No | Yes |
| Disable RSS feeds | No | Yes |
| Remove RSS feed links | No | Yes |
| Disable password strength meter | No | Yes |
| Add blank favicon | No | Yes |
| Disable self pingbacks | No | Yes |
| Disable REST API | No | Yes |
| Remove REST API links | No | Yes |
| Disable Google Maps | No | Yes |
| Disable Google Fonts | No | Yes |
| Disable Global Styles | No | Yes |
| Disable WooCommerce widgets | No | Yes |
| Disable WooCommerce status meta box | No | Yes |
| Script Manager (remove any script from a page) | No | Yes |
| Add code to header | No | Yes |
| Add code to body | No | Yes |
| Add code to footer | No | Yes |
| Preload specific file resource URL | No | Yes |
| Preload a specific # images at top of pages | No | Yes |
| Exclude # of image from preload at top page | No | Yes |
| Youtube thumbnail preview | Yes | Yes |
| Change the lazy load threshold | Yes addon | Yes |
| DOM monitoring lazy load | No | Yes |
| Add fade in on lazy load images | Yes addon | Yes |
| Lazy load CSS background images | Yes partial | Yes |
| Display swap on Google Fonts | No | Yes |
| Load Google Fonts locally | No | Yes |
| CDN rewrite | Yes | Yes |
| CDN exclusions | Yes | Yes |
| Use local Google Analytics | No | Yes |
Perfmatters vs WP Rocket cross over functionality
In the table above you can clearly see most of the plugin cross over functions.
Where both are YES – this is a cross over function.
In these cases you need to clearly delineate which plugin you are going to use for which set of speed functions.
It is not good practice to double up on speed functionality because the final outcome cannot always be determined.
Recently for example, I switched to using Perfmatters for lazy loading because it currently has better granular control. I used to do all lazy loading in WP Rocket – now I have switched those functions off – and used Perfmatter settings instead.
Of course, like with all good software providers, they keep updating their offerings, so who knows I may switch back in the future.
The core values of Perfmatters
Perfmatters is basically a nice admin interface for what can be done in PHP code with a but – a BIG BUT!
One of the core values I experience with Perfmatters is its simplicity.
It brings together a powerful set of speed optimizing settings in an easy admin.
Yes, many of the things done in Perfmatters can be done with code.
The BUT though is that this is not visible to clients who have to maintain their own sites.
If you have used code to disable Google Maps globally for example, and a client wants a map in the future, it could cost them a few hundred dollars to hire a developer to work out why Google maps does not work on their site!
Visibility is a clear value for Perfmatters.
And again it’s possible to disable (dequeue) JS and CSS scripts on specific pages – but again – visibility and site maintenance are key.
Asset Clean Up – free Perfmatters alternative
If you want a free version of a plugin that does many of the things Perfmatters does you can try Asset Clean Up.
To be honest though – despite it being a great plugin – and from the looks of things Perfmatters was modelled on this plugin – Asset Clean Up is a little harder to use and the interface is not very appealing.
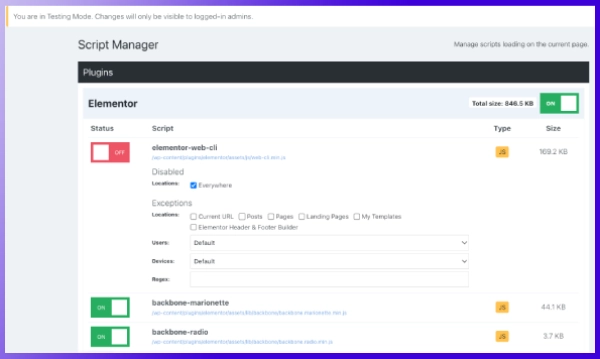
Perfmatters easy admin

Perfmatters script manager allows you to disable unused code on specific pages/posts and groups of posts.

Perfmatters general site-wide options are numerous allowing fine granular control of your WordPress system.
How to use Perfmatters
Watch this video taken from my Elementor Page Speed Course to see how to use Perfmatters on your WordPress site.
Watch on YouTube: https://youtu.be/ctC9rkhs_Yg
Learn more about how to configure Perfmatters and how to use Perfmatters on your WordPress site.



