Are you ready to ride the next learning curve to take your WordPress page speed to a whole new level?
If you are, it’s time to learn what Perfmatters WordPress plugin can do and how to use Perfmatters and configure it to make your WordPress sites fly even faster.
Starting at the top - what is Perfmatters and why you should be using it
Perfmatters is a neat little WordPress plugin that will shave seconds off your page speed by removing excess code.
But it’s not free!
Perfmatters is a premium plugin so you have to buy it from the creator:
Here’s a quick link : getus.at/perfmatters
The great news is that it’s priced to sell and worth every dollar! Currently just $24.95. And when I looked at their site today they had a coupon code for 10% off at the top of the page.
So why should you be using Perfmatters
It's simple to use
I don’t like plugins and worse still I don’t like paying for plugins!
After all, once you know WordPress you can add nifty code to the system yourself in a jiffy – for free.
However, when I speed optimize client sites they want two things:
- A faster site after I’ve finishing optimizing their site [of course!]
- No hassles and easy maintenance
The last thing one of my clients wants to find out in a years time is that I blocked some of the WordPress functions from running on the site by adding a function in the child theme.
My page speed consultancy and optimization clients want things to be easy.
If things are complicated it can cost them hundreds of dollars in developer fees trying to find out why something does not run as it should.
It's easy to set up Perfmatters and configure it
Perfmatters is a powerful tool that removes Javascript (JS) and CSS style sheets from your WordPress site at the click of a few buttons.
When you remove JS and CSS code this reduces the number of requests (resources) that are loaded by your WordPress pages making your pages ‘lighter’.
‘Lighter’ pages – those with less requests load faster.
Because Perfmatters has an easy to use admin interface – all the settings are easy to set and configure.
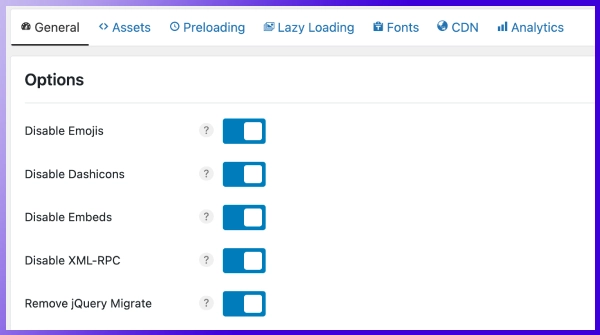
Here’s a quick sample of their Options page:

And as you can see below, when configuring Perfmatters the option settings have very detailed help available.
In the highlighted setting example below, the the actual file that will be removed is displayed when you mouse over the question mark button.
If you click the question mark button, a full settings breakdown page is displayed helping you to set up and configure Perfmatters.
Their simple but well thought out user interface makes configuring Perfmatters a cinch for every user.

Finally once you have set up Perfmatters it WILL speed up your WordPress site
As I allured above I don’t like using plugins, so in the past I only used WP Rocket to cache pages and minify JS and CSS.
Read this article about Perfmatters vs WP Rocket so you understand the different functions each perform, and where they have cross over functionality.
I avoided removing excess code from client sites and instead focused on getting clients to remove plugins to reduce code.
This strategy is a sound strategy and you should follow it to keep your WordPress pages loading fast.
However, some plugins cannot be removed but they load code in every page of your site if it’s used on that page or not.
WooCommerce is a typical example of a plugin that loads a lot of code, much of it not needed on the pages your visitors are viewing.
After spending a hour with a client once trying to explain WordPress dequeue – a way to remove unused code – I decided to bite the bullet and use the free plugin Asset Clean Up.
Perfmatters was not available at the time, and Asset Clean Up was a brilliant tool that would create massive speed increases especially on sites with a lot of plugins like e-commerce Woo sites.
Perfmatters does a similar job to Asset Clean Up – and was probably modelled off it – but it works in a far simpler way.
Speed results comparison with and without Perfmatters
There’s nothing like a real speed test with visual results to show you how well something works.
The first test below using Perfmatters shows the home page on this site fully loading in 789ms loading just 12 resources – requests.
The second test is with Perfmatters removed – showing 18 requests and a jump in the fully loaded page speed to 1.4 seconds – a 55% difference.


Observing the LCP (Largest Contentful Paint) values under Web Vitals, you can see how Perfmatters is improving this vital speed metric.
The TBT Web Vital metric (an approximation of Google’s FID metric) shows a big jump from zero up to 138ms.
Both GTmetrix reports were run from Hong Kong with Broadband speed settings.



