- Last Modified April 3, 2023
Getting WordPress to load in less than 1 second
So if your question is : How to load a WordPress page in less than 1 second or How to get WordPress to load in less than a second read on!
Many people think that WordPress is slow, and while this has truth, it certainly is not the whole truth.
WordPress is a tool, and like any tool in the hands of a professional the tool can be used in some amazing and unexpected ways.
How to get WordPress to load in less than a second
Nighty-nine percent of the core reasons why your WordPress pages load slow, are because of the way they were designed and then built.
The other core reason for a slow WordPress site is the hosting you are using.
Page speed starts with the server and works up from there.
EVERY part of the website must be managed to get your pages to load in 1 second or less.
And the great thing is that you are in control of everything.
A bare WordPress site out of the box using the default WordPress content editor loads VERY FAST. It really is a myth that WordPress loads slow.
However, if you compare a WordPress site to a Vue JS site then yes WordPress loads slow – but they are two different beasts with different purposes and functions, so they’re not a good comparison.

Getting any webpage to load in less than 1 second takes focus!
Websites are fast by design and not from speed optimization.
Page speed should start before you create your website. It should start with your choice of server and work up from there.
Every choice you make affects your final page speed. Notice the word YOU in there!
Yes every choice you make (or people you hire – and you chose them) affects your final page load speed.
EVERY part of the website must be managed to get your pages to load in 1 second or less on WordPress or any other platform.
How fast do WordPress pages load out of the box?
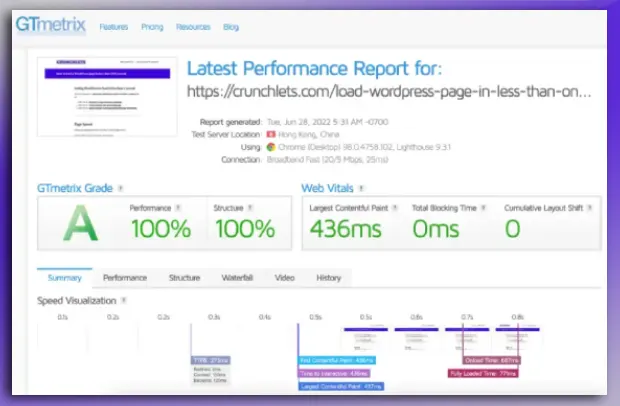
I ran a test to see how fast does a WordPress page load out of the box.
Even I was a little shocked at the result so I videoed the creation process so you can see for yourself that WordPress out of the box is very fast.
In the video below you can see me create a raw VPS server on Cloudways (my sites are on there) with the cheapest plan they have – 1 gig Memory and single CPU using a Digital Ocean server (highly recommended).
Video Link: https://youtu.be/EBmEz6SMwdo
As you can see WordPress is not slow out of the box.
As long as you are using good hosting and follow the tips below, you too can get WordPress pages to load in 1 second or less.
Want to learn to load a WordPress page in less than 1 second?
Page speed best methodology training courses
The page speed methodology that I share with you today is documented in great detail in my full online page speed training course and in my Elementor page speed course.
These top 5 things slow down WordPress sites stopping you getting a 1 second or less page load
1. Poor quality server hosting
As you can see in the WordPress out of the box speed video above, fast quality WordPress hosting makes a big difference to the final page load speed.
Finding great hosting that is both fast and fits your budget is not that easy.
You may have been like me in the past – jumping around hosting companies trying to find a great hosting solution.
Finding a great hosting company and then migrating your site can be a daunting task – one which you may have pushed off doing for quite some time.
I do offer a service to migrate your site to Cloudways. This can make your life a lot easier and the migration is done seamlessly with little effort on your part all for a fixed price.
You will find some more information further down about servers and how they affect page speed.
2. Oversized images
You have to be very careful about image pre-processing when you create a web page.
If you have multiple people publishing content on your website you also need a publishing process that specifies how images should be managed to optimize for page speed.
The most important images on your site for page speed are the ones that appear above the fold – that is at the very top of your page – these affect your LCP Web Vital (Largest Contentful Paint).
There is a technique called Lazy Loading that can be used to give the impression of faster loading times because images (and other page objects) are not loaded until you scroll down the page.
Images at the very top though cannot be lazy loaded – or should not. If you do set a top banner image to lazy load it will in fact slow your page load down and affect your Google Core Web Vitals LCP scores.
Learn more about how images affect WordPress page load speeds below. –
3. Page caching is not used
Page caching for WordPress is a fairly extensive and semi-technical subject.
Out of the box though WordPress does not cache pages.
Wordpress page caching is a technique where full copies of your pages and posts are rendered in advance and stored on the server.
When someone asks for a page/post – the cached pre-rendered content is sent to them speeding things up because less work is needed by the server.
There are many page caching tools (plugins) for WordPress but right now I only use (and recommend) one : WP Rocket.
WP Rocket is a premium paid plugin but worth every $ you spend on it.
Just by clicking a few buttons you can speed up EVERY page/post on your WordPress site by five to six times.
I cover more about caching and something new – CDN‘s further down.
4. Too many font files
If you are new to WordPress page speed optimization you may not know that for EVERY different font you use on a page a separate font file is needed.
If you are using 3rd party fonts like Google fonts these also need to be downloaded from a 3rd party site – this again affect page load speed because of something called a DNS lookup.
And to compound the speed optimization issue caused by excessive font use – EVERY font style needs a different file to be loaded as well.
So for example, if you use Open Sans and then make some text bold and some text italics – you need to download THREE font files!
If you are using a page builder like Elementor, you can choose font weights – and again each font weight (e.g. 300, 400, 600) needs a different file to be downloaded.
Learn more about how fonts affect WordPress page speeds below.

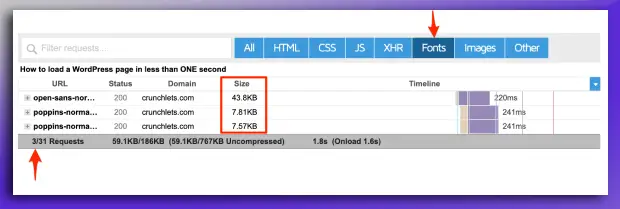
As you can see in the GTmetrix report snippet above (from the Waterfall tab), when you filter the requests by Fonts, you can see that there are three files.
If you look at the Size column on the image above you can also see that Open Sans is 43kb vs Poppins at nearly 8kb.
I recommend you go and run a GTmetrix scan now on your site and look at the number of font request files you are using – you may be shocked!
5. To many plugins or a 'heavy' slow theme
As you saw in the WordPress speed test video above, if WordPress has no plugins loaded and uses a default WordPress theme, it loads pretty fast – in under 2 seconds.
Every time you add a plugin extra files are added to WordPress.
If the plugin just performs backend admin processes it usually does not (and should not) affect your page load speeds.
However, every plugin that changes the page for a site visitor (frontend) will add extra files and will slow the page load.
Occasionally disabled plugins can leave files behind, so even disabled a plugin can affect page speed.
Your theme though is often a huge creator of page speed optimization issues. Choosing a fast and ‘lightweight’ theme cannot be stressed enough.
With the advent of amazing page builders like Elementor some of your page speed issues caused by excessive plugin use, or slow themes, can be circumvented, but new speed issues can also be created – you have to test – test and test again!
At the end of the day – the simpler your WordPress site is the faster it will load.
What other things slow down WordPress pages
The answer to the question “what slows down WordPress” is simple : every thing!
As I mentioned above – the simpler a WordPress site is the faster it will load and that page speed is by design.
Check out this video – a preview of one of the modules in my comprehensive page speed optimization training course.
The video share what slows a web page down and gives you some practical speed optimisation tips to follow.
Video Link: https://youtu.be/CqMqC97w9f0
Want some great GTmetrix page speed testing usage tips
Learning how to use GTmetrix to test WordPress page load speeds is the first step for improving page speed optimization.
What you don’t measure you cannot change! Check out these three in-depth speed articles.
Part 1 of 3 ~ GTmetrix 5 usage site speed testing tips
Part 2 of 3 ~5 more GTmetrix site speed testing tips
Part 3 of 3 ~ And yet another 5 amazing speed testing tips for GTmetrix
The worst WordPress page speed culprit by far – images
If you want to learn how to load a WordPress page in less than ONE second means you should start with your images.
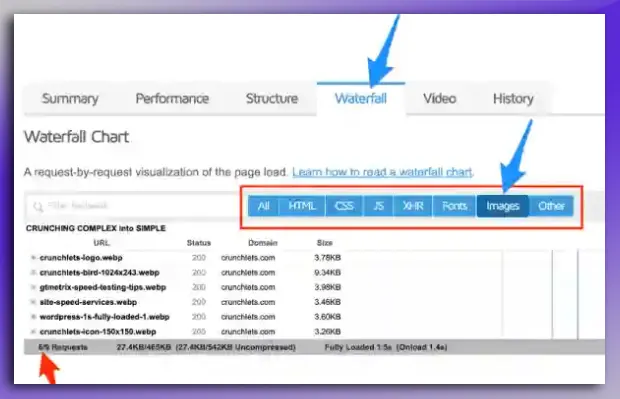
Run a GTmetrix speed scan on your WordPress web page and look at the Waterfall tab and then click on the Images selector button.

Every content publisher can and should control the formatting of images loaded onto a website.
Why you should not rely on image optimizers in wordpress
A lot of my speed optimization clients ( like so many people do ) – leave image optimization to software plugins like Imagify.
And while these are great plugins, they cannot do the job as well as a human. The reason the plugins cannot do the best job is because they do not know the image placeholder size.
Also a big challenge these days is trying to find out the optimum placeholder size.
Unless your web developer or theme creator tells you, with responsive web design, it’s not easy to work out because images change size based on the size of the browser window and browser type (desktop, mobile or tablet).
In addition, with the advent of retina screens, the issue of creating the best image for both speed and user experience has blurred up into a technical dizzy land!
What used to be a fairly straightforward process now usually needs the assistance of a web designer!
If you have had someone design the theme of your site make sure you get to know the optimum sizes on desktop, tablet and mobile for the key image sizes such as hero images, page inline images, post images, side-banner images, featured images etc.
WordPress page builders like Elementor can be great for image management
Page builders like Elementor (highly recommended) do a great job at allowing you to change formats for different devices – desktop – tablet – mobile as well as being able to choose the image size being added to the page.
When it comes to optimized images though, even the best WordPress page builders aren’t always able to help you with this semi-complicated task.
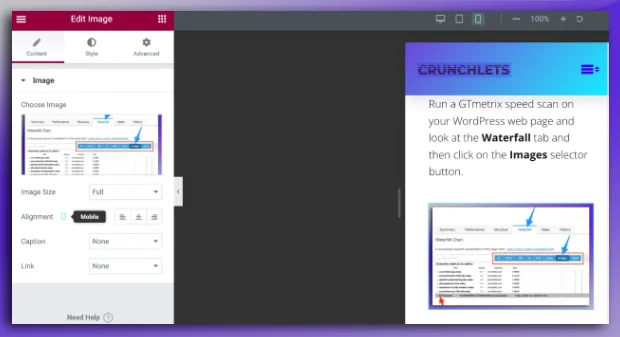
In Elementor you have to do a ‘fiddle’ to have an image load for mobile and a different image load for desktop.
For other responsive settings Elementor is really great and so easy to use.
This site is built using Elementor. And while it does cause some minor speed issues, there are a lot of easy work arounds allowing me to still get razor hot page load speeds for this WordPress site.

Should you use WebP for page speed
The core benefit of using WebP image format is to reduce physical image size while maintaining image quality, and having the option of transparent backgrounds and image animation.
WebP is a relatively recent image format created by Google intended as a replacement for JPEG, PNG, and GIF file formats.
Many web publishers have been hesitant to move to WebP because of browser support.
All the latest versions of browsers now fully support WebP.
I made a call on this site to only use only WebP because there is a massive reduction in image size over JPEG.

Guess what is worst than an oversized image above the fold ...
Having an oversized image above the fold (at the top of the page) is a really bad thing for page speed seeing it cannot be lazy loaded (nor should it).
A far worse ‘speed crime’ is having a SLIDER with six or seven oversized images above the fold!
And far worse than a slider – a full width video!
Like sliders – never use full width video above the fold – and avoid any type of video above the fold.
You will never get the results you want or expect putting videos at the top of your pages because the video will usually not load fast enough.
Instead of using sliders or video at the top of pages, learn how to tell a story with your content, you then naturally lead your viewers DOWN the page, engaging them with your content and story.
If you had a slider above the fold do this
DELETE IT!
Sliders went out of fashion about 8 years ago. This once cute idea is now very DEAD!
Especially with mobile web access, no one wants to swipe they want to scroll.
Why you should delete image sliders
The worst thing about sliders, is that 98% of people never see more than the first slide, seeing it doesn’t usually load fast enough before they’ve started scrolling down the page.
And to top it all off – page banner sliders are treated like ads by viewers – so they automatically ignore them.
Sliders are very bad for page speed because of the number of images used, the excess CSS and Javascript, and more often than not, your web designer has used jQuery which is a javascript library of scripts.
Your page may only need a few scripts but jQuery loads a whole library – very inefficient and slow.
You would be surprise at the number of times a client has paid me 100’s of dollars to make their pages faster, and every time I recommend they remove a slider, 8 out of 10 times the client still wants the slider!
They are DEAD remove them and never use them above the fold.
And if you do want to use sliders
Sliders can be useful further down the page to create a sense of interactivity by showing off things like partner logos.
If you do use them in this way, make sure you are not using heavy jQuery libraries to run the slider functionality and use highly optimized images such as SVG vector images which can often be less than 1kb, and keep the image set to less than 10 images if possible.
If you want a WordPress page to load in less than one - second keep an eye on your fonts!

Fonts are something super easy to forget when it comes to page load speed – but if you want to hit that magical 1-second load speed for your WordPress pages then you had better get BOTH of your eyes on them!
One of the challenges with fonts – as mentioned above – is that each different font style needs a different file to be downloaded.
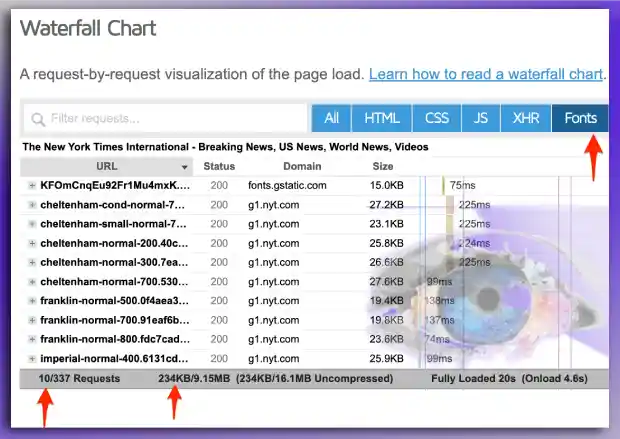
If you look at the New York times International page font list below you can see this in action.

In the waterfall view above (from GTmetrix page speed testing tool) – you can see down on the bottom left that the Cheltenham font uses 5 variations ~ 200 weight, 300 weight, small-700, condensed-700 and small normal-700.
As mentioned EVERY different font style including font weights (indicated as a number) needs a different font file.
You can see the final font impact on the page ‘weight’
Page Weight = [ number of requests * size of requests ]
Font files have a key speed impact
The fonts on the NYT site above add 10 additional requests (downloads) and 234kb. This information is displayed in the bottom left.
You can see also that the fonts are loaded from two different domains – fonts.gstatic.com and a NYT subdomain g1.nyt.com.
This again affects page load speed because an extra domain will have to be navigated with what is called a DNS lookup and SSL processing.
Each DNS lookup + SLL processing takes about 25ms on a very good day and 200ms on a bad day.
What is a DNS lookup
The first time your website loads a resource from a different site – including sub domains – the viewers browser needs to look up the IP address of the source server using the DNS (Domain Name System) in order to access the files needed to build the page.
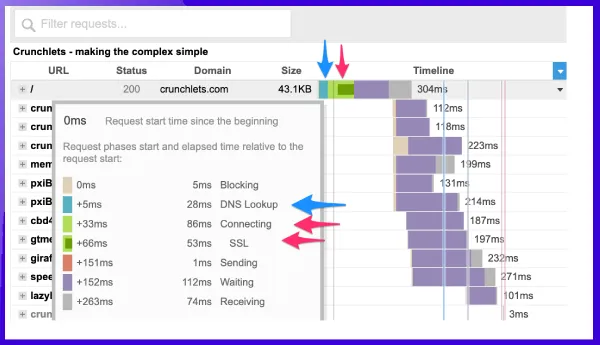
As you can see in the GTmetrix waterfall image below, the look up times for each step in the lookup process are indicated in the chart.
And included as part of this process is the SSL resolution and the overall connection and data transmission times.
This is why it’s important for page speed to reduce the number of domains (or sub-domains) that content is loaded from.

You do the font file 'page weight' math
So if your website is like that NYT page having a massive 61 DNS lookups (including SSL processing for each of the connections) you are looking at a whopping :
61 * 200ms = 12,200ms = 12.2 seconds on a bad day!
A ‘bad day’ means when the 3rd party server connection is running slower than normal usually because of web traffic or a highly loaded server (or both – super bad day).
Now you may be getting smart and be thinking that may not be how things work out in reality – and you will be correct.
As you can see on the fully loaded image the NYT International page fully loads in 10.9 seconds with 334 requests from 61 domains.

The web ‘magic’ that speeds things up is something called CACHING and a part of caching is CDN usage.
want some FREE speed?
I will send you a free 100% coupon for my latest super-in-depth speed cheat sheet worth $47 that shares with you my step-by-step easy speed optimisation process that I use to get red-hot speed results every time… PLUS 5 key speed tips you can use on your site today – All good for any site.
Caching & CDN's
How to make a WordPress website load faster – use some magic!
Two special pieces of site speed ‘magic’ are :
- CDN’s ~ content delivery network
- CACHING
Web technologies are constantly being updated. Right now I am researching about HTTP v3 and how it affects page speed. It’s a non-stop journey!
CDN’s and Caching are web tools that are also constantly changing and being upgraded.
What is a CDN?
A CDN is a technology that allows you to distribute your resources – like images – and font files – to multiple servers located around the globe.
When someone requests your page with all its resources (HTML files, images, CSS scripts, videos, fonts, JS scripts etc) – then they are download from a server CLOSE to them, and not from the main parent server which could be on the other side of the world.
This allows for caching to occur on the server, and a time saving by serving the content from a closer location.
The further someone is away from a server the longer it takes to receive the information, this is called latency.
Just like sound – the further it has to travel the longer it takes.
Latency can be reduced by using a good CDN that has hundreds, if not thousands of global servers.
The CDN software looks after keeping all your site resources fresh and up to date, so fresh content is always served to your visitors.
More about CDN's
So if CDN’s are so good for page speed we should always use one YES?
Yes, you could think that using a CDN was a great speed tool for every site but this is not the case!
The thing to remember is that as well as the extra cost, you have for a CDN you also have an extra layer of complexity to manage.
In addition, you have an extra layer of caching to take care of when you use a CDN.
Here are the ‘rules’ that I use to decide if to recommend CDN usage to a client or not:
1. Is 80% or more of the target audience located physically more than 1000km from your source server? ~ If YES then :
– Is there a CDN I can use that has a closer edge location (server) to my audience than my own server?
~ If YES then : If the cost is not an issue I would recommend a test run with a CDN to check the speed results.
2. Is the target audience truly global?
~ If YES then a CDN will help a lot.
3. Do I need extra security for the site such as Denial of Service protection?
– If YES then a CDN like Cloudflare can provide that service + CDN services.
So if you noticed above, I recommended doing a test run with a CDN.
You should always test your website speed before and after making any major changes to the site – this is best practice to ensure site speed is consistently maintained.
More about caching
As mentioned earlier – caching is basically a copy of the original content held is a format that is faster to load such as in memory.
Caching also means that DNS lookups can be minimised because even in the case of the NYT page above – if that page was properly cached on a CDN for example – then only one DNS lookup is needed – the one for the CDN.
Using CDNs, and caching effectively, can have a massive positive speed effect on your website download times.
The example above is a simple explanation of caching – in reality caching is very complicated under the bonnet so to speak.
There are some other forms of caching that you can use to speed up your WordPress sites such as object caching and server side caching.
Cloudways VPS hosting uses Varnish as a server side cache (standard on all plans) and Object Cache Pro as an object cache (free on their 2 gig and up memory plans).
Companies like WP Rocket also create amazing WordPress caching plugins that cache WordPress pages. I use this on EVERY site I work on without question.
YES! Your web server plays an important part for WordPress page speed
90% of my site speed clients forget about their server when it comes to the page load speed of their website.
Your server is your #1 page speed tool.
Using the best quality server you can afford is always a good site speed choice.
In addition, the server ‘stack’ – the software loaded on the server – is also important.
As mentioned I use Cloudways for all my server needs and many of my clients have migrated to Cloudways with my suggestion.
[ Use the coupon code : affyboy20 for 20% off 1st month with Cloudways ]
If you are looking for a supported VPS (virtual private server) cloud hosting solution at a great price with a great easy-to-use admin, I recommend you give Cloudways a spin, and I offer a fixed price migration and speed configuration service.
Cloudways has a 3-day, no credit card needed, full trial.

The only other server hosting I recommend is Kinsta.
They have a different service offering and delivery model than Cloudways, but they sit at the top of the list for best server hosts, and they really do go the extra mile from my personal experience working with them on client sites.
And of course their hosting is RED HOT fast – else I would not recommend them!
Using this link will take you right to their door : getus.at/kinsta
What's the other things to be aware of when choosing a server for 1 second page load speeds?
If you choose a new server you should be making sure you can scale the memory and CPU capacity (processor) with ease.
Server CPU and memory are the two things that affect your page speed especially as more concurrent visitors are on your site.
The last thing you want is to run a promotion and your server throws the dummy into a pot of vinegar for your visitors because it’s out of CPU and memory resources which happens on cheaper servers all the time – remember those 504 errors.
The next thing is, you should want to know that the server has been designed for speed.
The ‘stack’ of software used on the server controls a lot of the speed elements.
Services like Cloudways and companies like Kinsta hosting use Nginx reverse proxy solutions as part of their stack.
Now, this is a little complex to explain but in simple terms, it uses the power of Nginx (a webserver) combined with the power of Apache (another webserver) to create more stability and better speed results.
This partnership creates a super robust web service that is not only faster than just using Apache or Nginx on their own – it helps your website scale when more people visit your site all at once.

And what about server side caching?
Yes, both Cloudways and Kinsta use server-side caching. That is caching solutions done at the server end – which is much much faster than doing just caching on your website alone – as WP Rocket does.
The best solutions though are when you use WP Rocket (website WordPress page caching) PLUS the server-side caching solutions like Kinsta and Cloudways offer right out of the box.
There's more! Redis server side caching?
A unique form of caching is called Object Caching.
Object caching is server-side caching that caches database results.
A common object cache you may have heard about is REDIS.
If your website queries (talks to) the database a lot – as in the case of eCommerce sites, then using an object cache will make your site a lot faster.
Object Caches like REDIS store their cached database data in memory so if the same query is run a lot on your site massive speed benefits are created.
How to choose the best server host
OK check this video out from my Site Speed Training Course:
Video link: https://youtu.be/ZtOyYjXQ63E
Just so you know there are a lot of free preview modules on my course so go take a peek and if you feel that the value I offer is worth the $ dive right in – you will not regret it! > Page Speed Course.
That’s all for now folks come back soon for updates.
David Anttony
Your Speed Guy

This post may contain affiliate links where I receive a small commission at no cost to yourself. This helps me pay for this site and great content.
