Is Elementor a slow site builder for WordPress?
I bet Elementor was super slow when it was first released in 2016.
Today it is STILL slow … [ warning twist coming ]
If YOU make it slow!
Elementor has done a lot of work to make the core system very fast.
One of the great things they have done is make sure (as much as possible) that if code is not used on a page – it’s not loaded on a page.
This is why you are in control of your page speed – keep your Elementor site simple – and it will load fast.
So, does Elementor slow down your site – now you know the answer.
'Is Elementor Slow' should be a retorical question
There is a historical myth that Elementor is slow.
It is a MYTH.
Elementor today is VERY FAST – considering all that it does.
Without too much work you can get WordPress Elementor built pages to load in less than 1 second.
What is Elementor?
OK sorry! I was jumping ahead a little.
Elementor is a page or site builder for WordPress sites.
There is a free builder and a Pro version (paid).
It’s one of the best WordPress page builders on the market.
Elementor Pro is worth every dollar – it has amazing bang-for-buck. They also offer an amazing priced hosting+builder package that is well worth checking out.
Why I chose Elementor for this site
I decided to build this WordPress site using Elementor for these core reasons:
- I’m not a designer
- I create my own content and need to create it fast and with ease
- I need my content to look good and professional
- I need my pages to load FAST
So my use case is perfect for Elementor.
So even though page speed is the last on the list above, of course it was a major consideration in my decision making process.
If it was not fast, I would not have chosen it for this site, even if it was the best page builder on the market.
Today SPEED IS EVERYTHING for SEO and web marketing.
If you are creating amazing content that loads slower than your competitors amazing content, guess who wins the SEO ranking game.
Page speed – and more importantly page experience – is a key Google ranking signal.
How YOU can make Elementor slow (and fast) !
When I was 28 years old I became a father for the first time.
As any new parent will attest – your first child truly teaches you about responsibility.
If you want your WordPress site (or any site) to load fast, you must take full responsibility for the page speed.
This includes focusing on:
- Testing page speeds regularly
- Testing the page speed of all new content using GTmetrix testing and Pagespeed Insights testing tools
- Learning what speeds up a web page and what slows it down
- Choosing the fastest server you can afford
- Checking page speeds before and after web developers work on your site
- Adding page speed metrics to your designer/developer contracts
[ eg All pages must pass all Google Web Vitals at Mobile page test speeds and load in less than 3 seconds at DSL mobile speeds from Singapore ] Having a set of publishing standards that includes page speed (see above)
Using the latest web technologies and not getting caught up trying to cater for all the ‘laggers’ who never update their browsers.
For example, moving all your images to WEBP
Now you know the answer ...

Is elementor slow? – NO!
Does Elementor slow down your site? – NO!
But can Elementor slow down your site if YOU are not focused on how you use this amazing page builder? – YES!
If your Elementor site is slow do this
So if your Elementor site is running slow here are the top things you can do to speed up your Elementor site.

Take one of my page speed training courses !
Yep I know this is a raw plug but I got to make money sometimes 🙂
Despite the plug this is in fact a great Elementor page speed solution because in less than a couple of hours you have a complete and condensed set of actions that you can take and the skills to take them.
I have two page speed courses: My main Page Speed Optimization Course and my Elementor Page Speed Optimization Course.
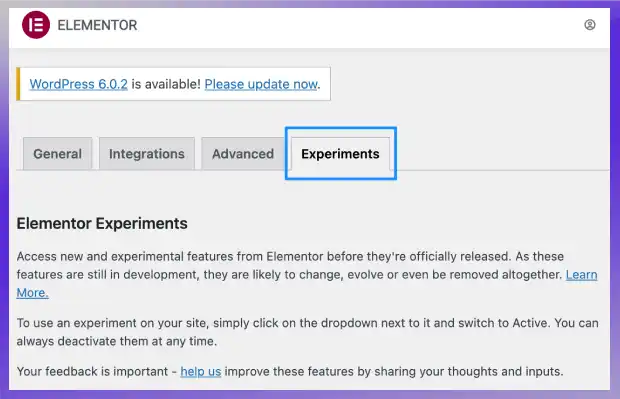
Activate Elementor speed Experiments
Elementor uses a great tool called ‘experiments‘ to give you access to leading edge (and usually very stable) new enhancements.
What I LOVE about the Elementor team is that they are very proactive in creating more and more user value.
Elementor experiments are one of their amazing value adds.
To access the experiments:
WordPress Dashboard >> Elementor >> Settings >> Experiments {tab}

Ensure you use Mobile sized images on Mobile view
If you are new to Elementor you may not have seen (or fully understood) the Elementor responsive mode settings.

As well as being able to view your page on different responsive devices: desktop – tablet – mobile — you can also show or hide parts of your Elementor page on different devices.
Google Mobile First
Google moved to ranking all sites based on their mobile speed results in 2020. Since then your site has been judged at mobile speeds.
If you noticed a big fall-off in your ranking after late 2020 now you know why!
Building Elementor pages for mobile networks
When you build a WordPress Page (or Post) in Elementor, you may want to take granular control of what is displayed and how it is displayed on mobile devices.
Images are the best example of something that you should control more carefully.
If you use desktop sized images on mobile they will probably be too big increasing the download speed.
If any of your images are over 30kb then they probably need physically resizing for mobile.
Top banner hero images are usually the trouble makers on my client sites often weighing it at over 200kb.
When I optimize client sites I constantly have to remind them to use mobile sized images for mobile responsive views.
A correctly sized banner image saved as a WEBP image could be as small as 5kb vs the desktop version of 25kb – a five times saving.
Taking the time to optimize your site properly pays speed dividens for years to come.
Here’s a list from Kinsta (recommended) showing some of the latest devices sizes.
And as you can see in the example below – the banner image for this post would be nearly double the size needed for a mobile device if not sized properly for mobile – 9.3kb vs 5.1kb.


want some FREE speed?
I will send you a free 100% coupon for my latest super-in-depth speed cheat sheet worth $47 that shares with you my step-by-step easy speed optimisation process that I use to get red-hot speed results every time… PLUS 5 key speed tips you can use on your site today – All good for any site.



